Pour une certaine normalisation des articles veuillez respecter les parties en rouge.
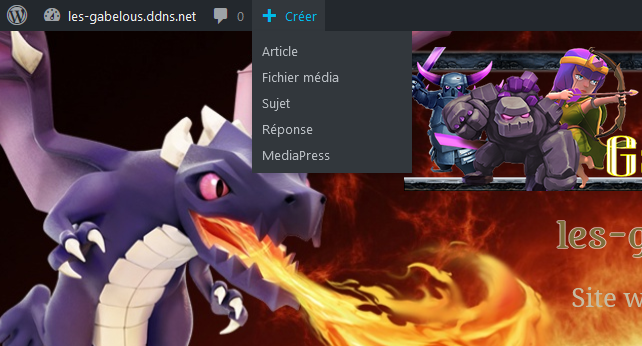
Dans la barre d’administration wordpress en haut, cliquez sur « + Créer » puis choisissez « Article » dans la liste déroulante pour lancer la création d’un article.
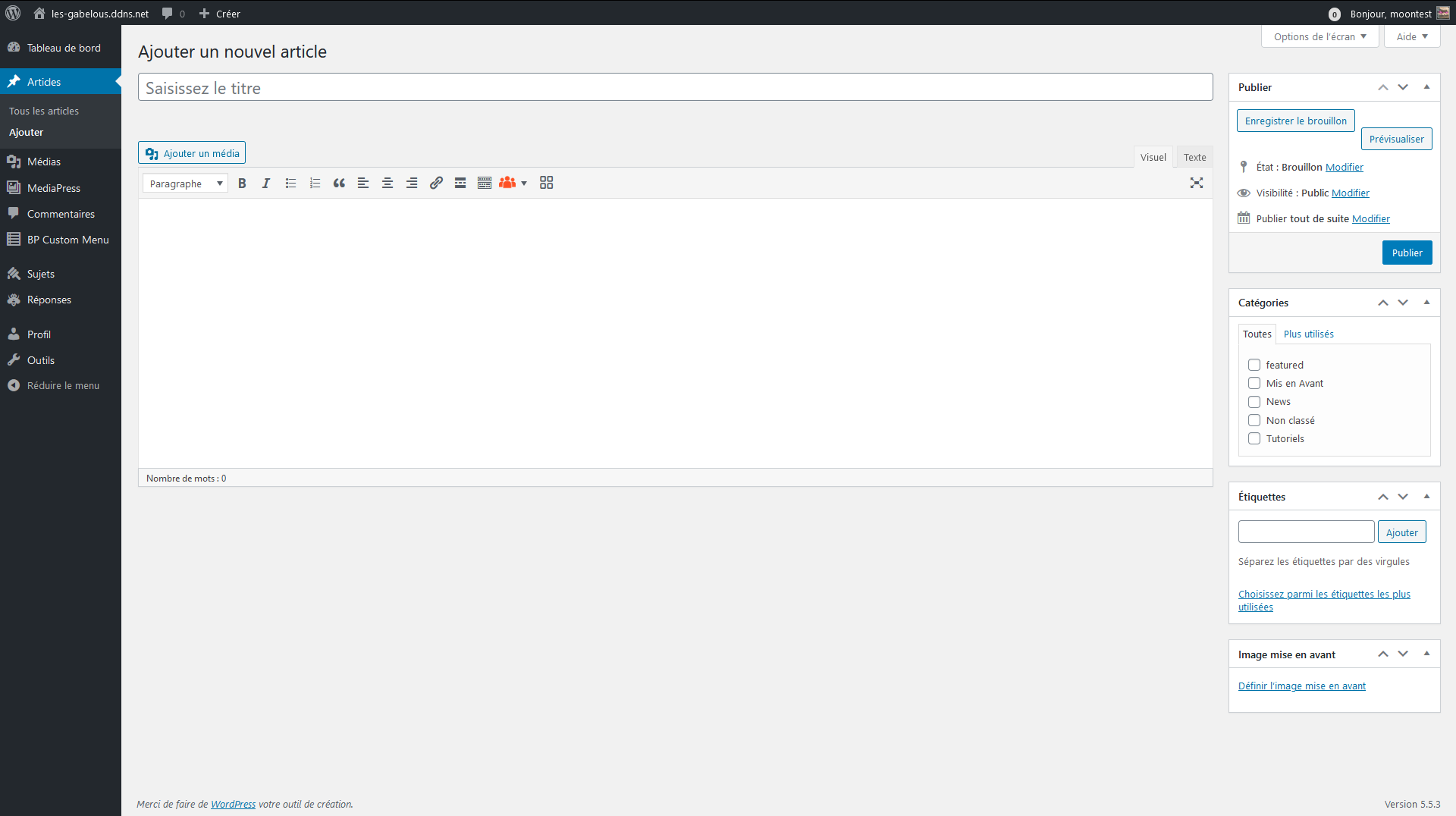
Vous arrivez sur l’écran principal de création d’un article.
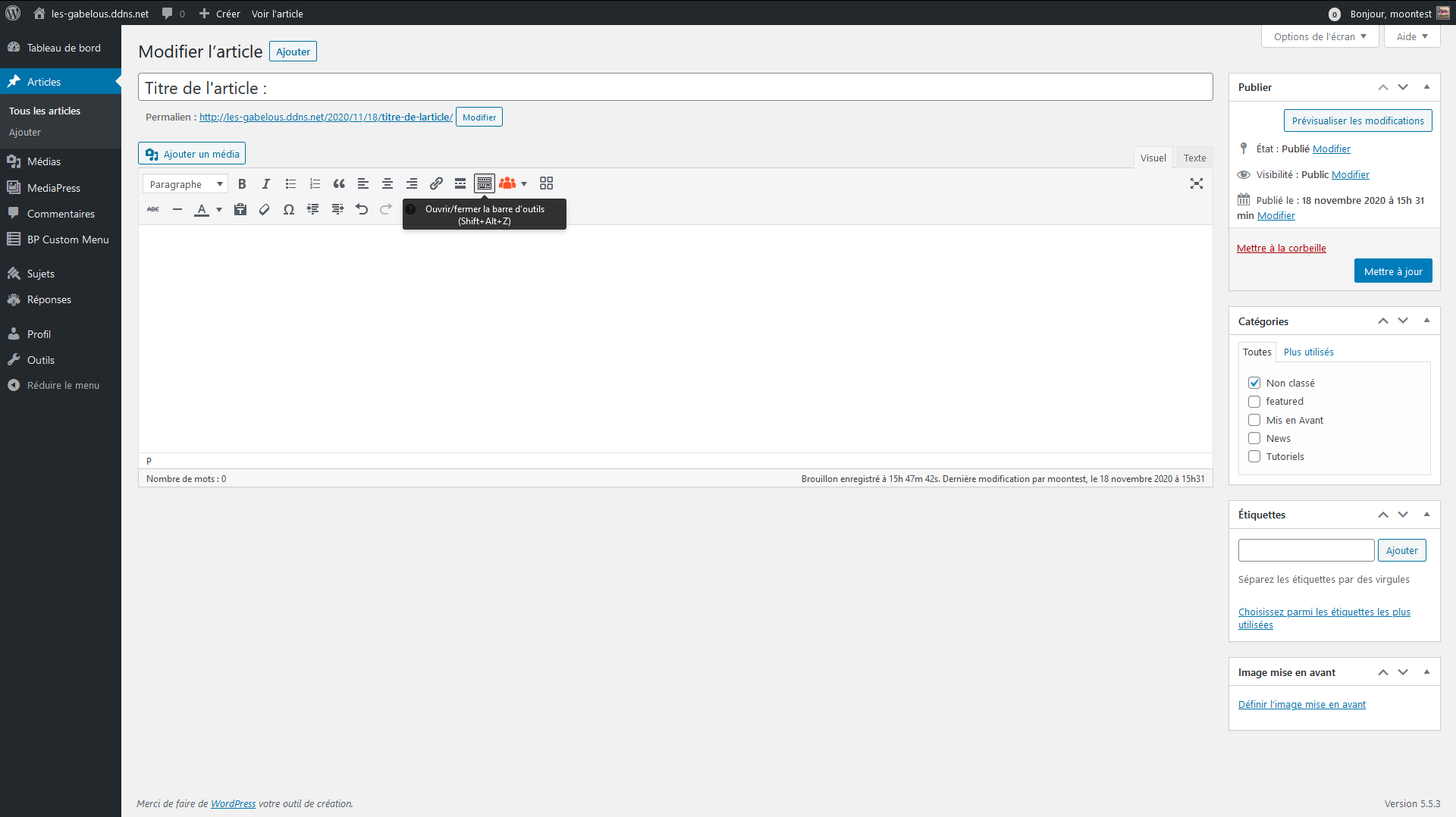
Le première chose à faire, c’est d’ouvrir la barre d’outils en cliquant sur l’icône, pour avoir une barre d’outils complète.
Choisissez le titre de l’article.
Commencez à écrire le texte de l’article. restez sur une taille Paragraphe par défaut, sauf si besoin contraire.
Si votre article se compose de plusieurs parties, et que vous voulez modifier la taille du texte pour les titres, changez l’option Paragraphe pour les titres uniquement.
Vous pouvez mettre le texte en gras avec l’icône.
Vous pouvez mettre le texte en italique avec l’icône.
Vous pouvez insérer une liste à puces avec l’icône.
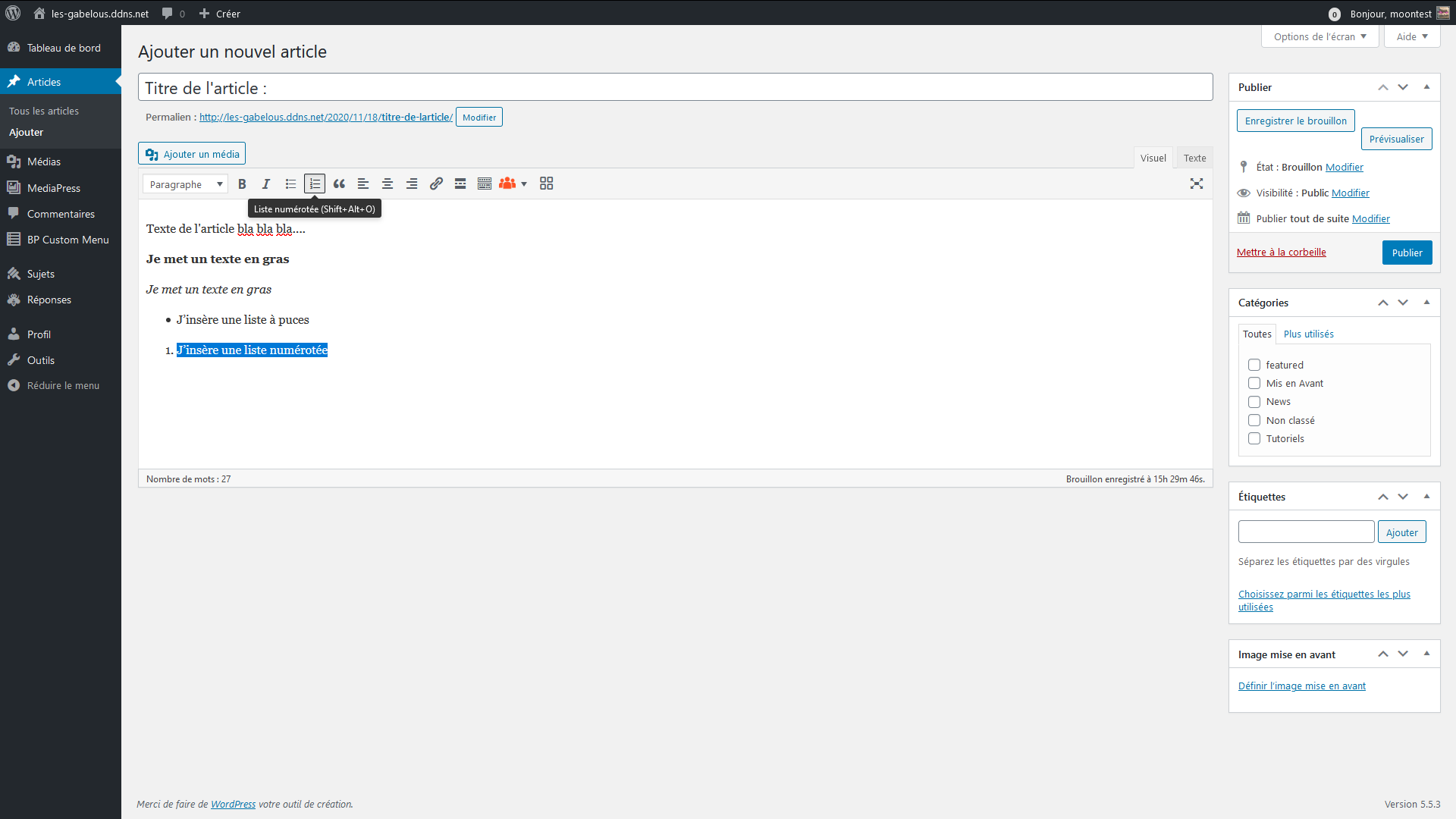
Vous pouvez insérer une liste numérotée avec l’icône.
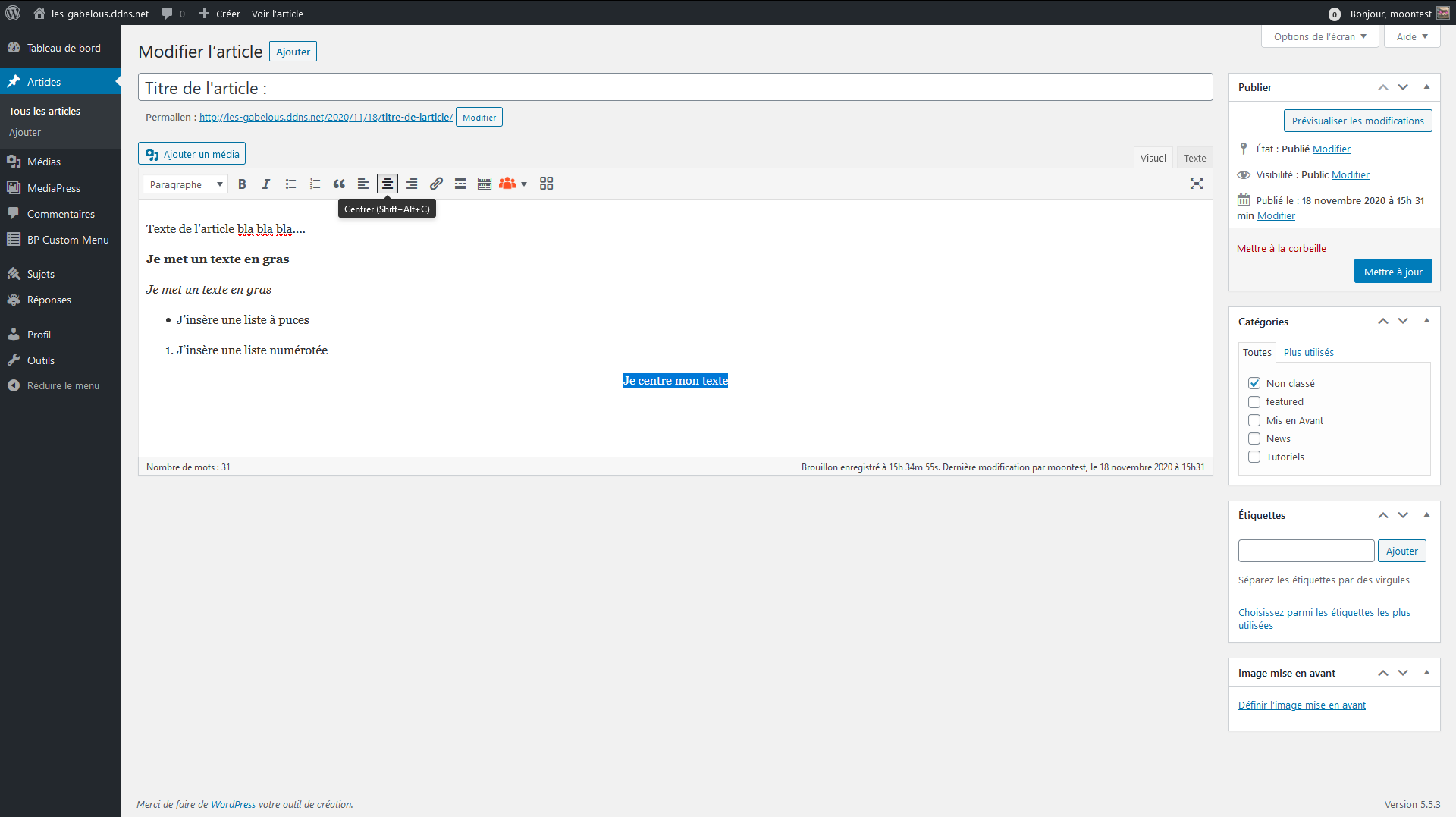
Vous pouvez centrer un texte ou une image avec l’icône.
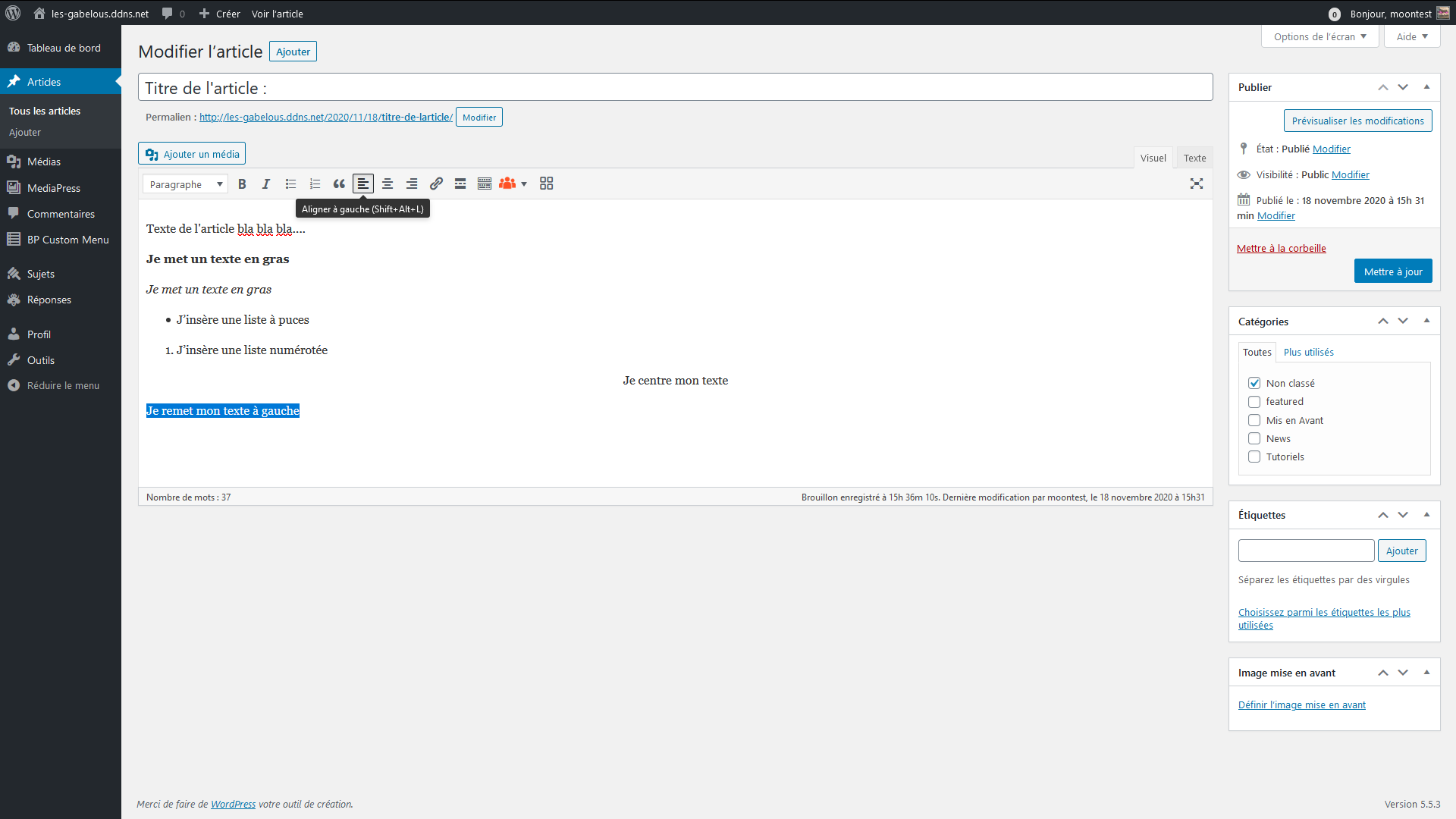
Vous pouvez réaligner ou aligner votre texte ou image à gauche avec l’icône.
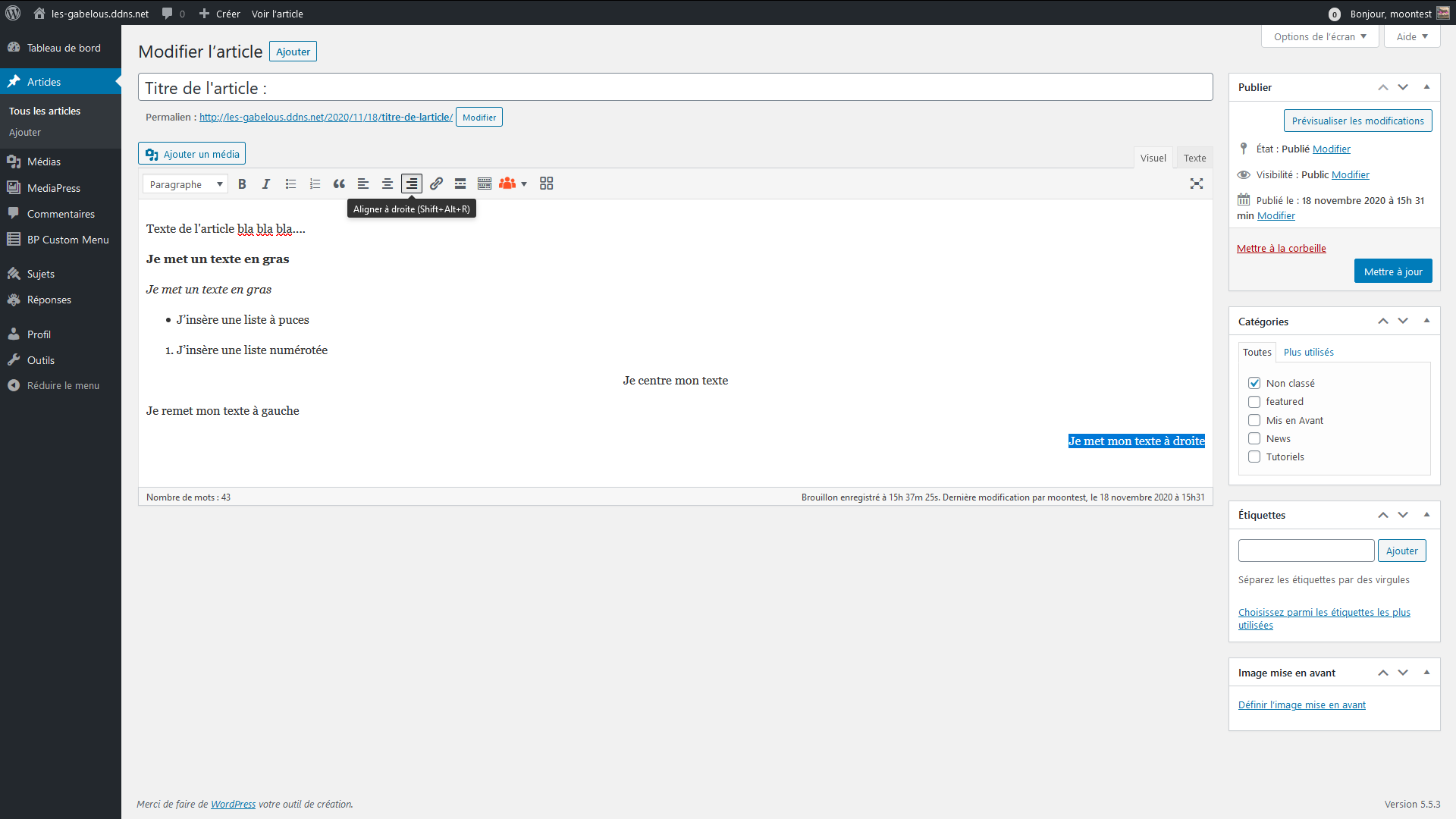
Vous pouvez réaligner ou aligner votre texte ou image à droite avec l’icône.
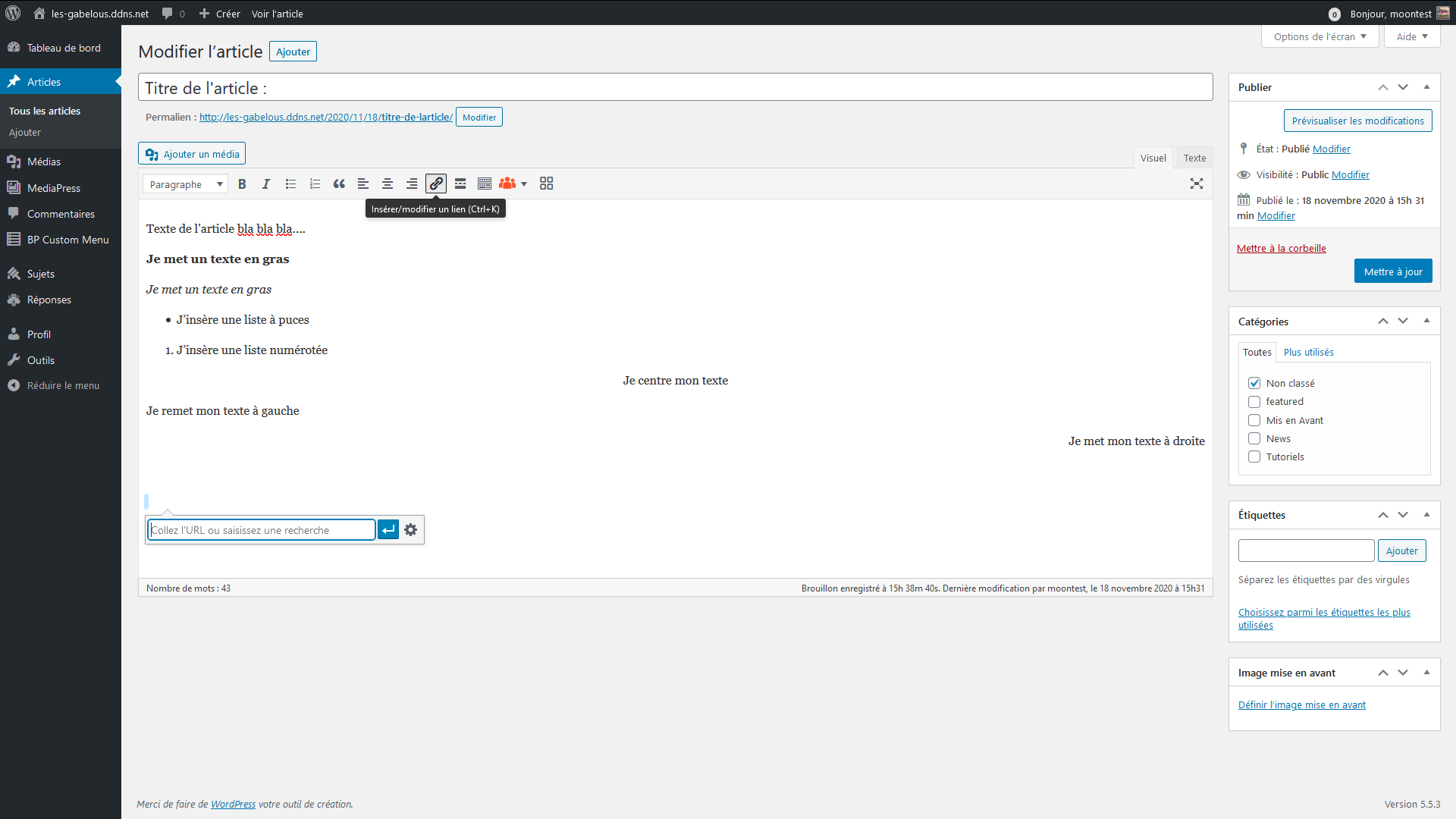
Vous pouvez insérer un lien avec l’icône.
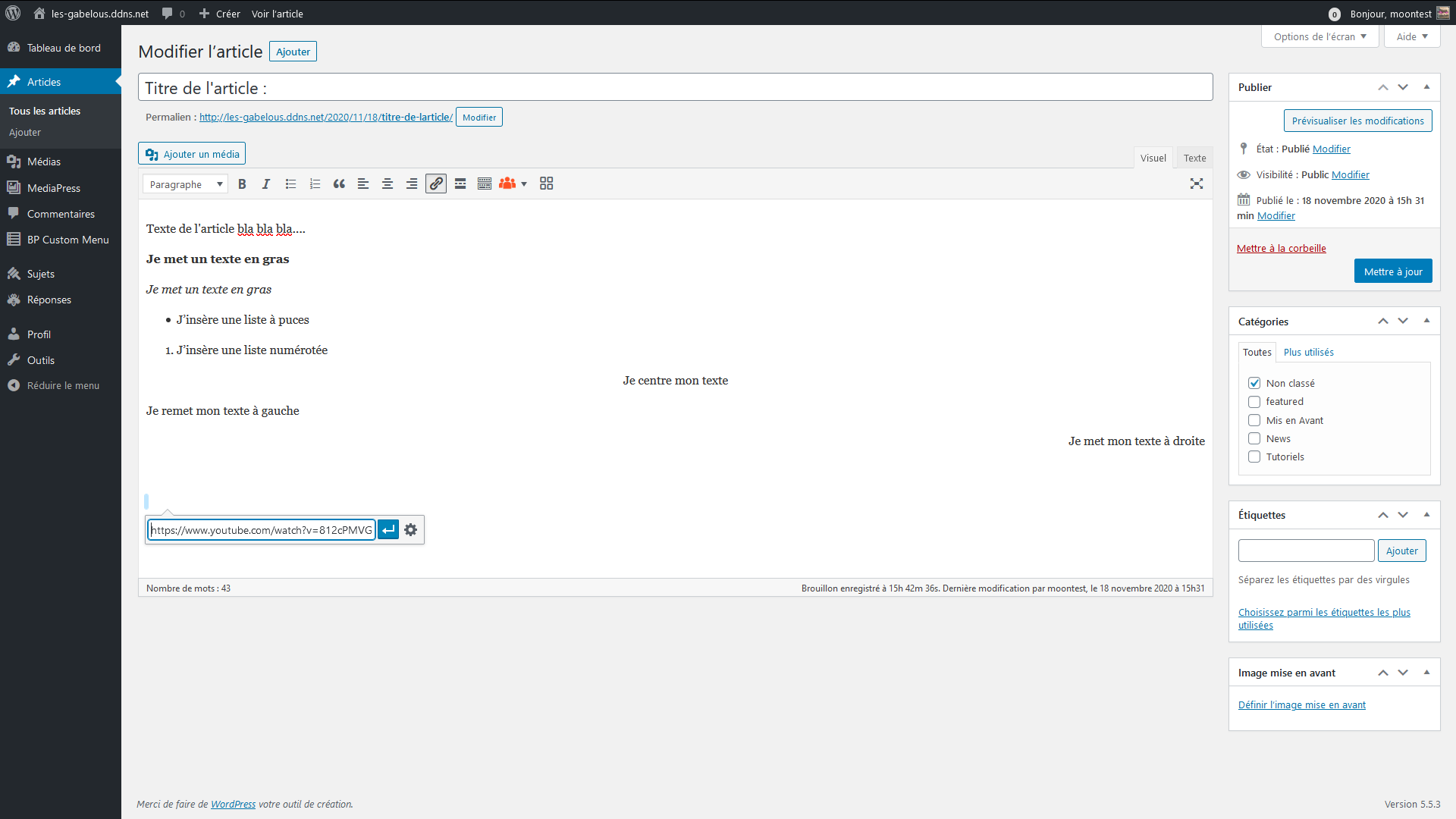
Rentrez l’URL du lien dans la fenêtre.
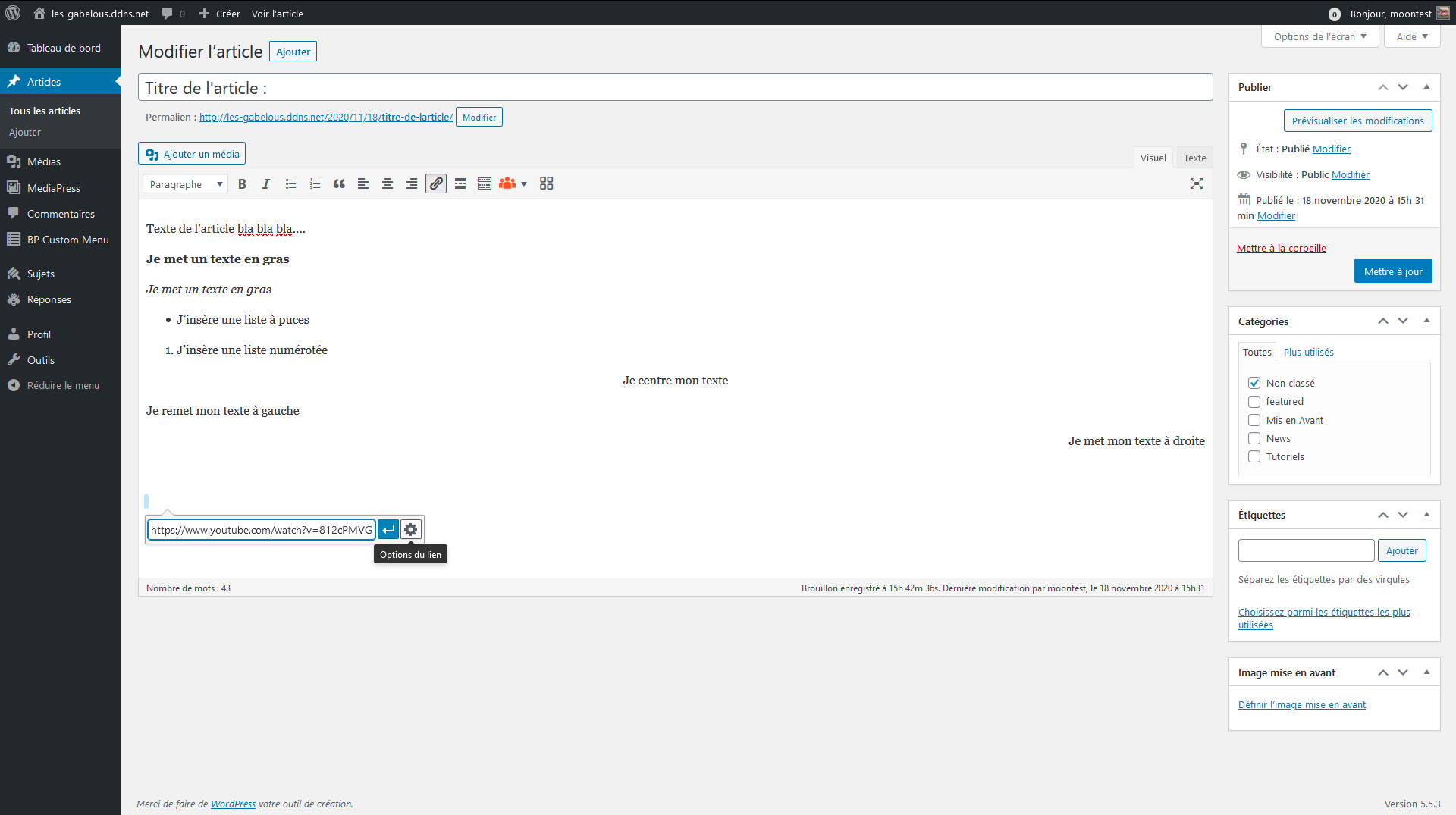
Vous pouvez configurer les options du lien en cliquant sur la petite roue.
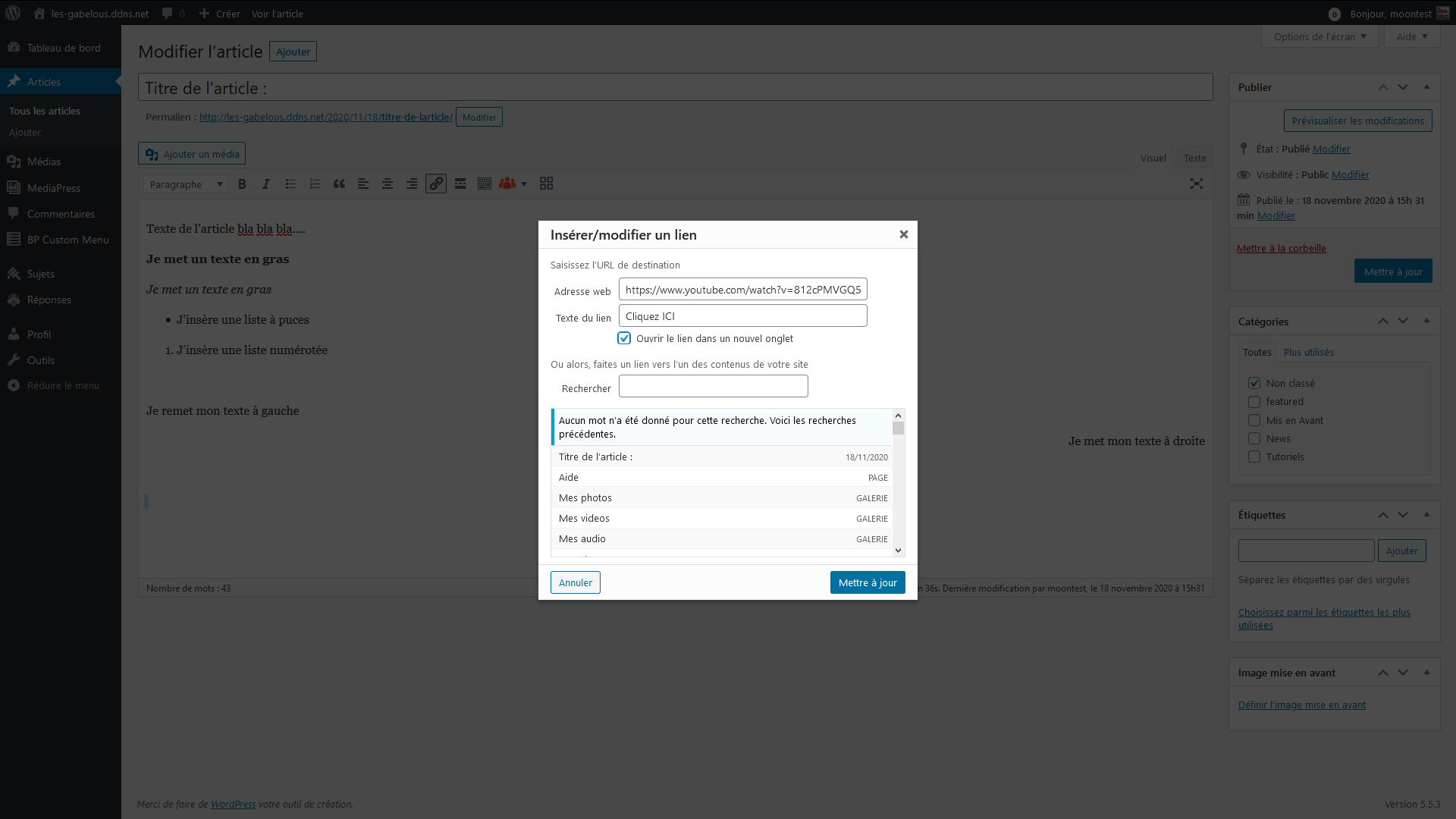
La fenêtre de configuration du lien s’ouvre.
« Adresse du lien » correspond à l’adresse web qui doit s’ouvrir quand on clique dessus.
« Texte du lien », au lieu de faire apparaître l’adresse du lien, vous pouvez faire apparaître autre chose, par exemple « Cliquez ICI », ceci cachera le lien par le texte choisi.
« Ouvrir le lien dans un nouvel onglet » Cochez cette case si votre lien mène vers l’extérieur du site, pour que le clic ouvre une nouvelle fenêtre sans quitter le site.
« Rechercher » vous permet de rechercher des pages, des articles, des galerie… sur le site, pour créer un lien vers une ressource du site. A ce moment la il ne faut pas cocher la case « Ouvrir le lien dans un nouvel onglet »
Vous pouvez barrer le texte avec l’icône.
Ajouter une ligne horizontale de séparation avec l’icône, celle-ci est très légère.
Vous pouvez Changer la couleur du texte avec l’icône.
Vous pouvez effacer une mise en forme, c’est à dire annuler une couleur de texte, un centrage, un texte en gras ou tout autre chose qui à été définit avec l’icône.
Vous pouvez insérer des caractères spéciaux avec l’icône.
Vous pouvez diminuer le retrait avec l’icône.
Vous pouvez augmenter le retrait avec l’icône.
Vous pouvez annuler les dernières modifications ou refaire une modification annulée avec les icônes.
Vous pouvez insérer un média d’un autre site comme youtube avec l’icône.
Vous arrivez sur une nouvelle page, cliquez à gauche sur « insérer à partir d’une adresse web » puis entrez l’adresse de la vidéo dans en haut, cliquez enfin en bas à droite sur « insérer dans la publication ».
Vous pouvez téléverser un média avec cette même icône, après avoir cliquer sur l’icône « ajouter un média »
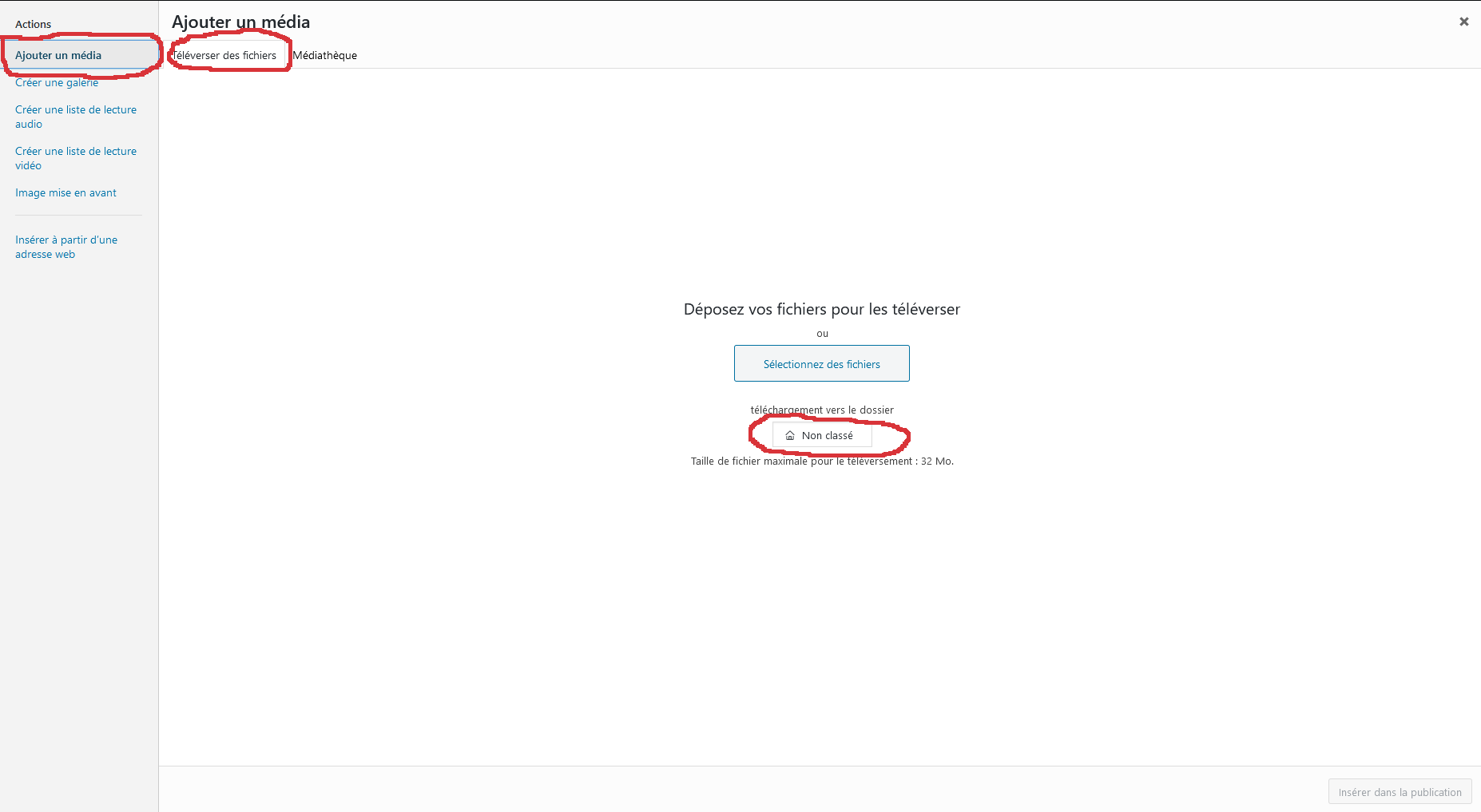
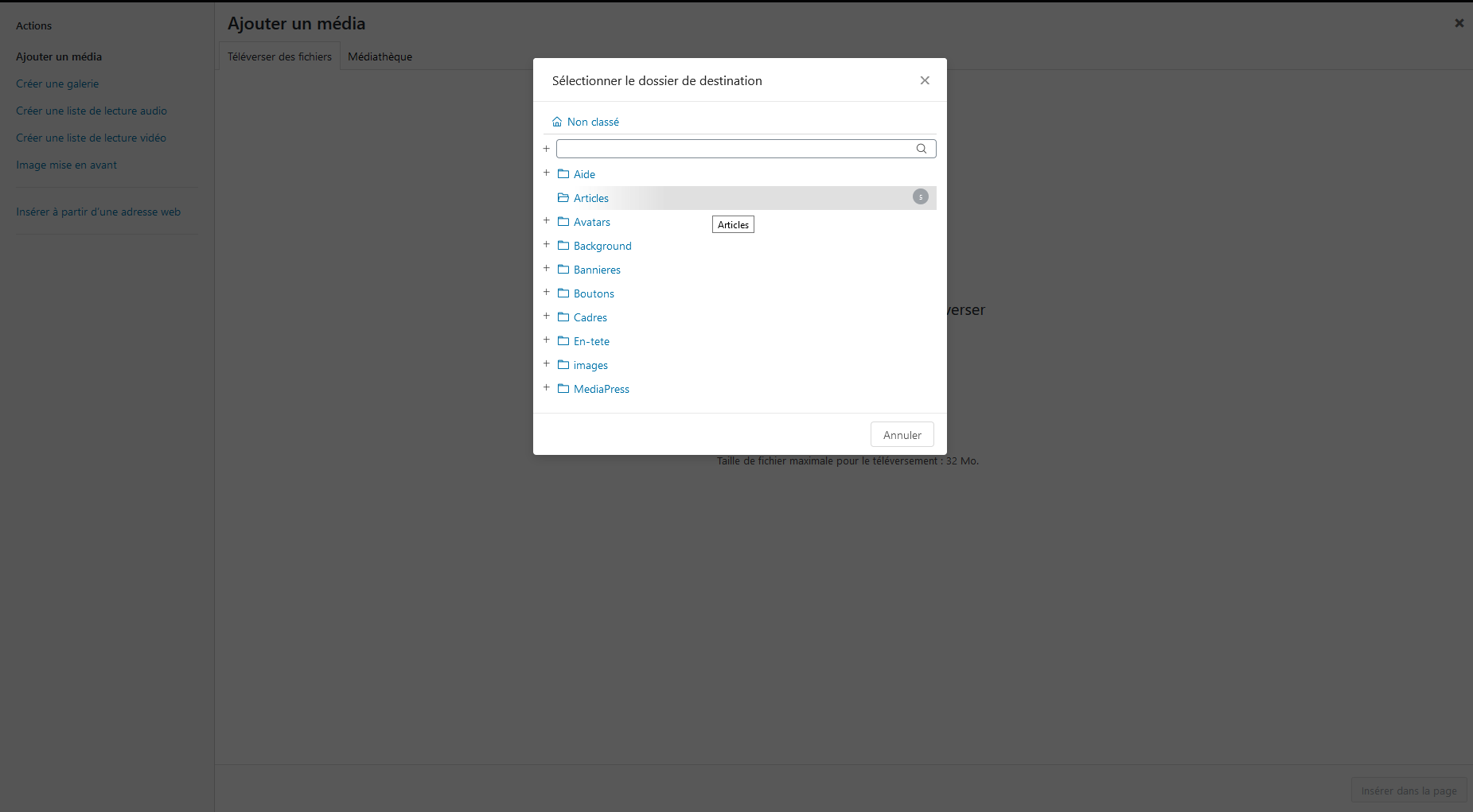
Choisissez « Ajouter un média » en haut a gauche puis à coté « Téléverser des fichiers » et enfin cliquez sur « Non classé » pour choisir « »Articles » à la place.
Choisir « »Articles » dans la liste déroulante. Puis cliquez en bas à droite sur « insérer dans la publication »
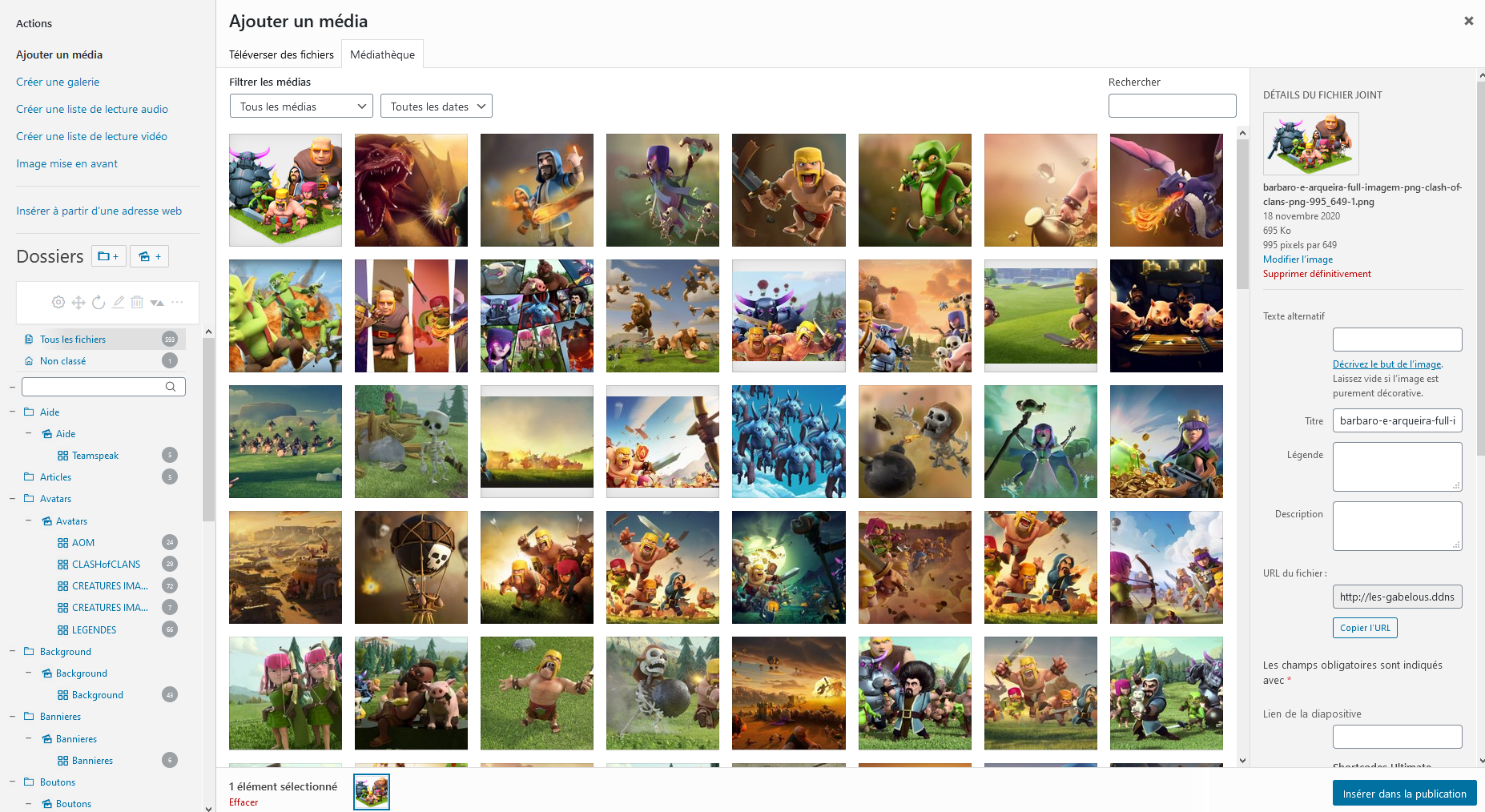
Vous pouvez insérer un média à partir du site avec cette même icône, après avoir cliquer sur l’icône « ajouter un média », naviguer dans la bibliothèque et choisissez une image, cliquez en bas à droite sur « insérer dans la publication ».
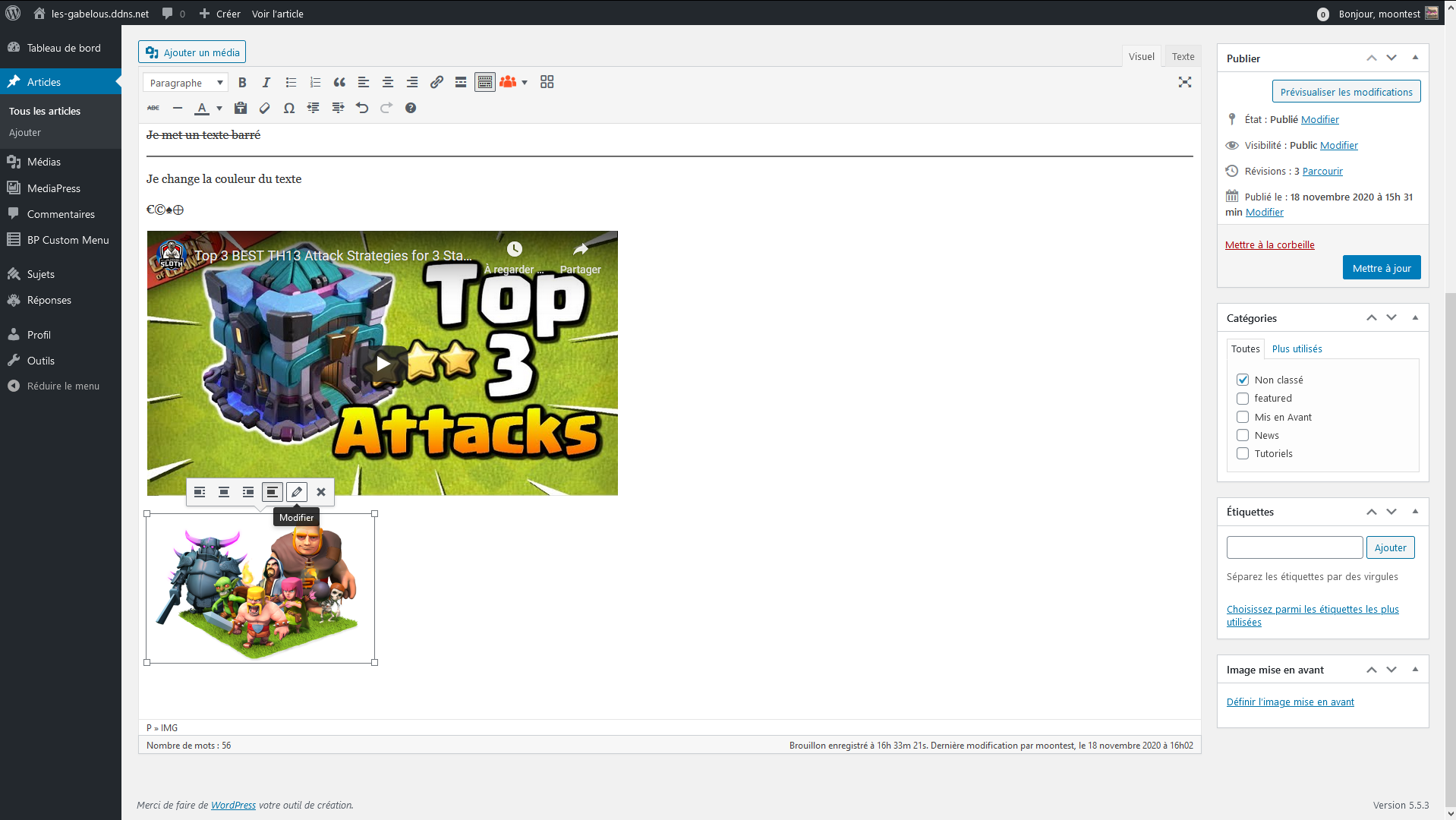
Votre image est maintenant insérée dans l’article, cliquez sur elle puis sur le petit crayon pour voir les options de l’image.
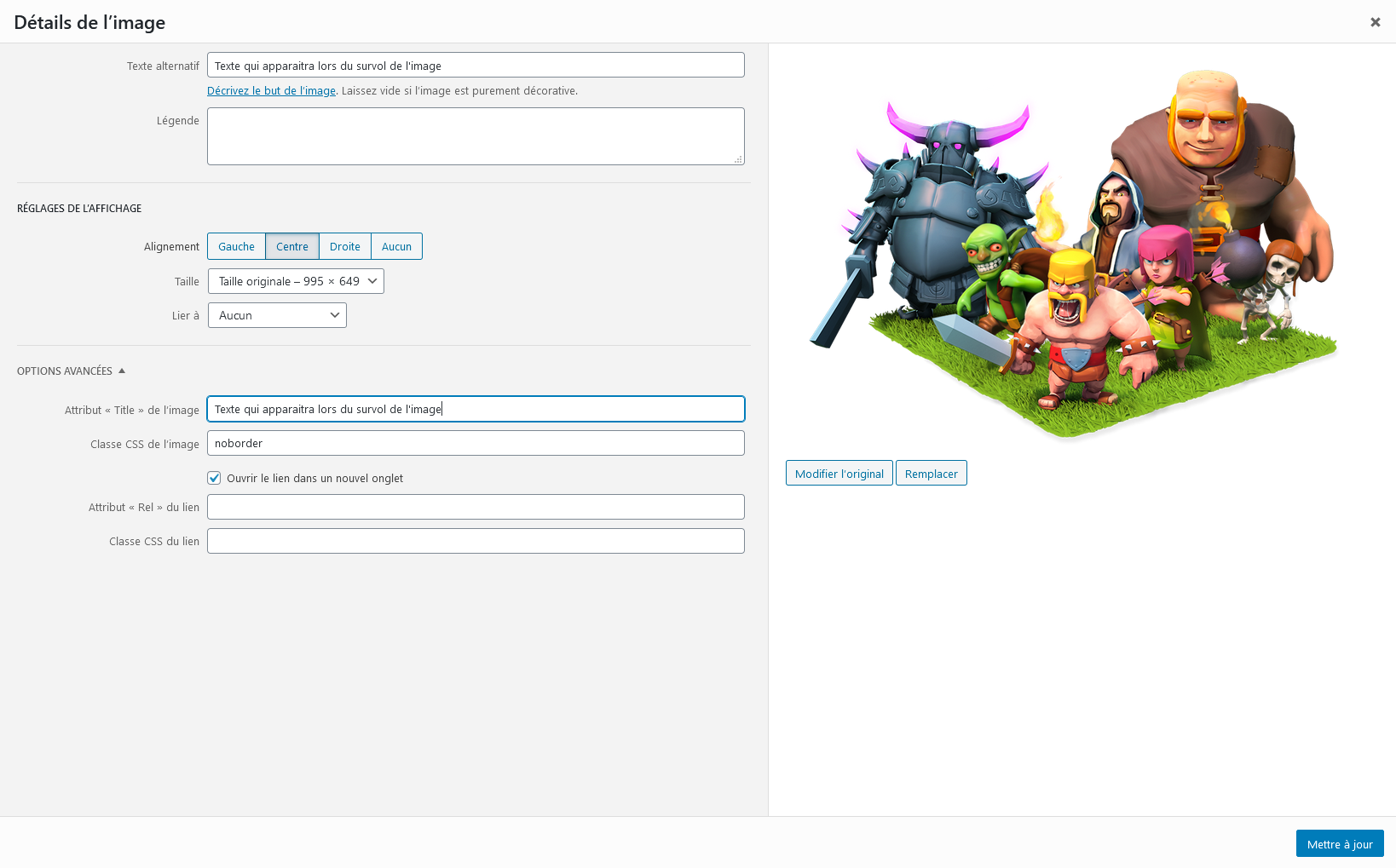
Dans les options de l’image, vous pouvez :
« Texte alternatif » et « Attribut <<title>> de l’image » mettez un texte qui apparaîtra lors du survol de l’image
« Alignement » vous pouvez centrer l’image ou autre
« Taille » sélectionnez taille originale
« Classe CSS de l’image » Si vous ne voulez pas de contour blanc, mettez noborder, si vous voulez un contour blanc mettez border
Cochez la case « Ouvrir le lien dans un nouvel onglet » cela permettra de voir l’image dans sa vrai taille dans une nouvelle fenêtre en cas de clic.
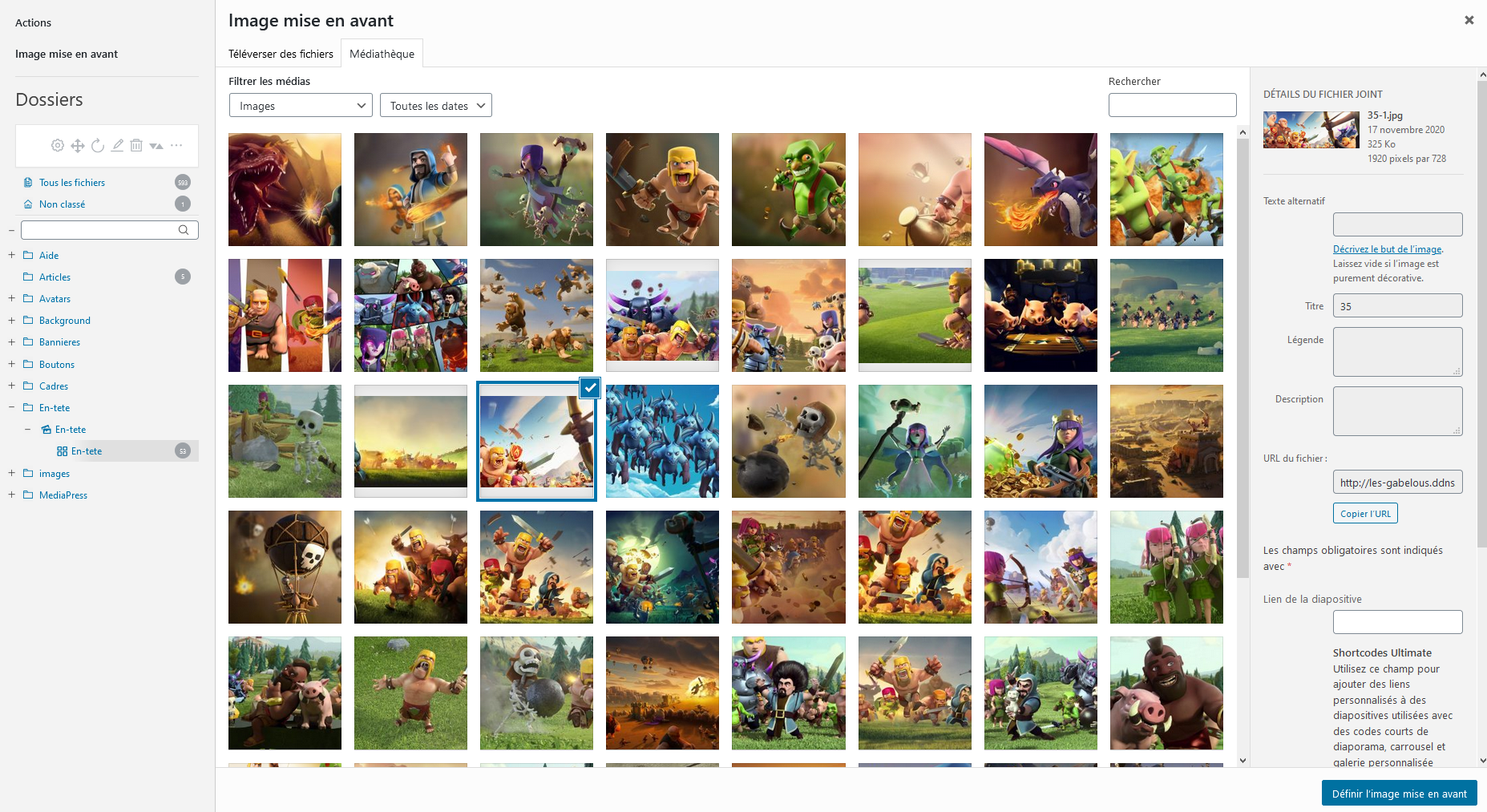
Il vous faut insérer une image d’en tête à votre article. C’est l’image qui sera placée en haut de l’article. Pour cela cliquer sur « Ajouter un média ». Puis naviguer dans la bibliothèque jusqu’à la galerie En-tete.Puis sélectionner une image et cliquez en bas à droite sur « Définir l’image mise en avant »
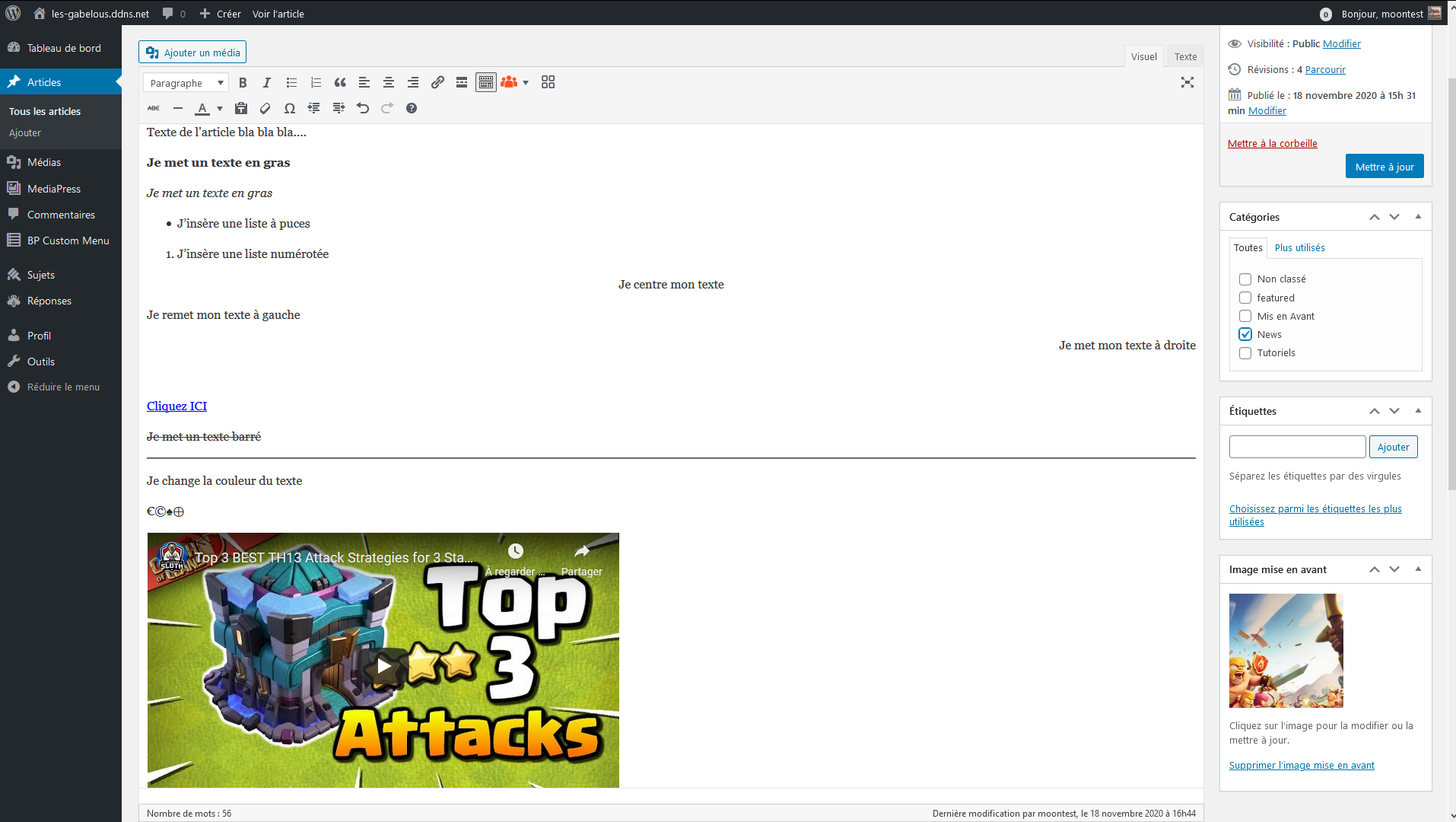
Il vous faut aussi choisir une catégorie à votre article, sur le coté à droite cocher soit « Tutoriels » si c’est un tutoriel, soit « News » si c’est une news, soit « Mis en avant » pour que l’article apparaisse en vedette.
Quand votre article est terminé il vous faudra cliquer sur « Publier » à droite ou sur « Mettre à jour » si vous l’avez déjà publier et que vous êtes en train de le modifier.
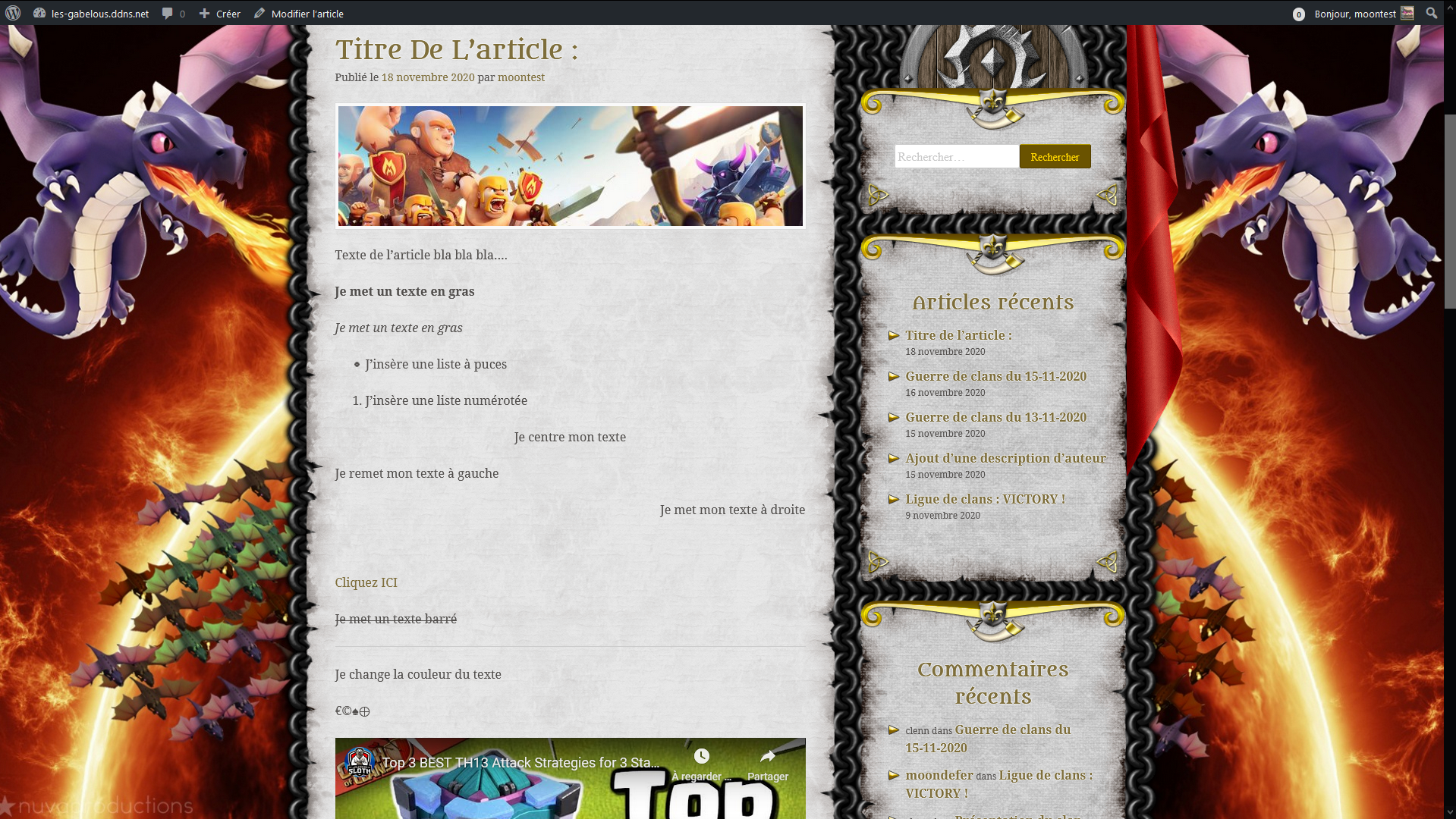
Voyons voir à quoi ressemble l’article de cette aide une fois publiée :